+++
images = ["images/43806262985_22aca620eb_z.jpg"]
tags = []
categories = ["インフラ"]
author = "kazu634"
date = "2018-09-11T01:25:05+09:00"
title = "お手軽にステータスページを作成できるStatupを触ってみた"
description = "お手軽にステータスページを作成できるStatupを試しに使ってみました"
+++
# Statupを使ってみる
Statusページをお手軽に作成するツール[Statup](https://github.com/hunterlong/statup)を触ってみました。自分参照用にお試しに設置してみた動作例のサイトは[こちら](https://status.kazu634.com/)です。
## できること
`http`と`TCP`のConnectivityを確認できます。
`http`の場合は、`GET`リクエストだけでなく、`POST`リクエストなどにも対応しており、REST APIのエンドポイントの応答確認にも対応できるようになっています。
`TCP`の場合は、IPアドレスとポート番号を指定して、応答の確認をします。
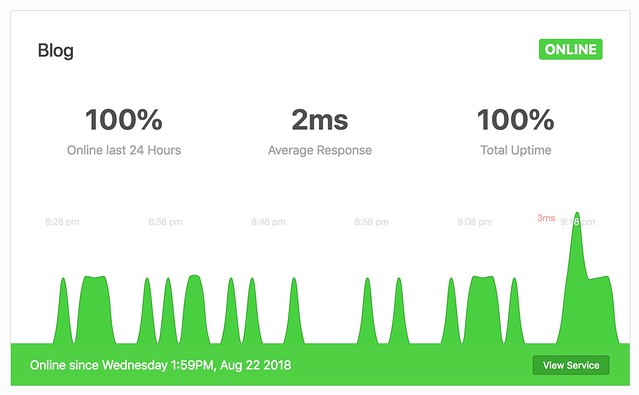
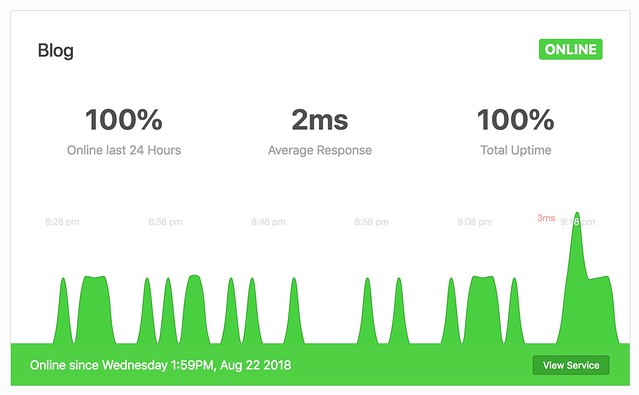
### HTTPの場合
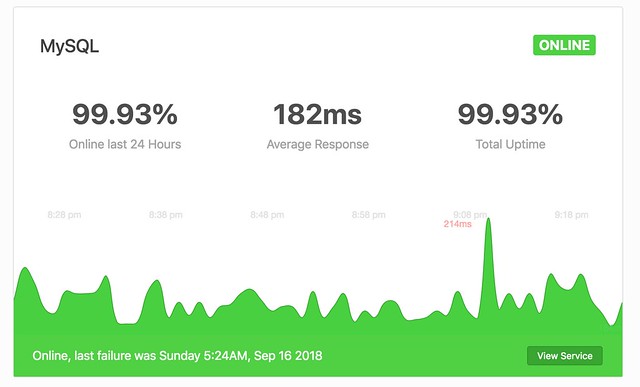
`http`の場合、以下のようにレスポンスタイムの情報と一緒に表示されます。
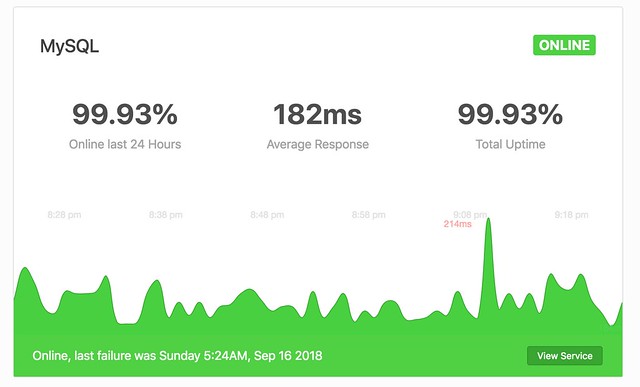
 ### TCPの場合
`tcp`の場合、同じような感じで以下のように表示されます:
### TCPの場合
`tcp`の場合、同じような感じで以下のように表示されます:
 ## 設定について
基本的には起動させて、所定の設定ファイルが存在しなければ設定画面が表示されます。その画面に必要事項を指定していけばOK。
私の使用用途だと`SQLite`があっているため、`SQLite`を利用するように設定しました。設定ファイルの中身をのぞいてみると、こんな感じになっていました:
```
kazu634@itamae-test% cat config.yml
connection: sqlite
host: ""
user: ""
password: ""
database: ""
port: 3306
location: .
```
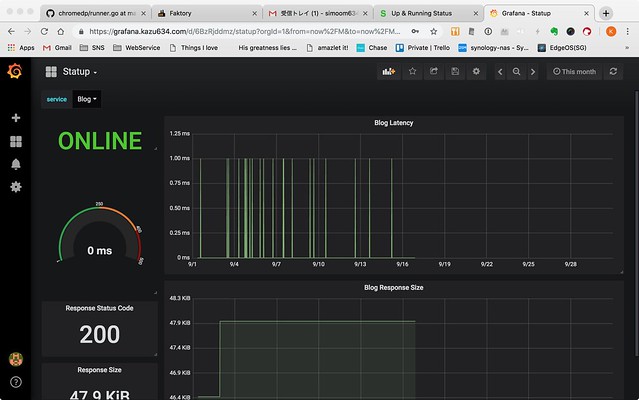
## Prometheusとの連携
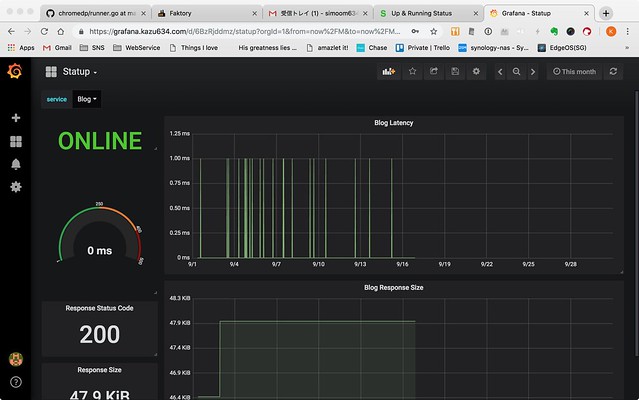
この`Statup`ですが、`Prometheus`と連携ができます。`Prometheus`を`Grafana`に連携させることで、お手軽に各サイト・APIエンドポイントのステータスを時系列で確認できるようになります。こんな感じになります:
## 設定について
基本的には起動させて、所定の設定ファイルが存在しなければ設定画面が表示されます。その画面に必要事項を指定していけばOK。
私の使用用途だと`SQLite`があっているため、`SQLite`を利用するように設定しました。設定ファイルの中身をのぞいてみると、こんな感じになっていました:
```
kazu634@itamae-test% cat config.yml
connection: sqlite
host: ""
user: ""
password: ""
database: ""
port: 3306
location: .
```
## Prometheusとの連携
この`Statup`ですが、`Prometheus`と連携ができます。`Prometheus`を`Grafana`に連携させることで、お手軽に各サイト・APIエンドポイントのステータスを時系列で確認できるようになります。こんな感じになります:
 ## まとめ
お手軽にウェブのエンドポイントやポート監視ができるので、色々と活用できそうです。
## 参考
- [GitHub - hunterlong/statup: Status Page for monitoring your websites and applications with beautiful graphs, analytics, and plugins. Run on any type of environment.](https://github.com/hunterlong/statup)
## まとめ
お手軽にウェブのエンドポイントやポート監視ができるので、色々と活用できそうです。
## 参考
- [GitHub - hunterlong/statup: Status Page for monitoring your websites and applications with beautiful graphs, analytics, and plugins. Run on any type of environment.](https://github.com/hunterlong/statup)
 ### TCPの場合
`tcp`の場合、同じような感じで以下のように表示されます:
### TCPの場合
`tcp`の場合、同じような感じで以下のように表示されます:
 ## 設定について
基本的には起動させて、所定の設定ファイルが存在しなければ設定画面が表示されます。その画面に必要事項を指定していけばOK。
私の使用用途だと`SQLite`があっているため、`SQLite`を利用するように設定しました。設定ファイルの中身をのぞいてみると、こんな感じになっていました:
```
kazu634@itamae-test% cat config.yml
connection: sqlite
host: ""
user: ""
password: ""
database: ""
port: 3306
location: .
```
## Prometheusとの連携
この`Statup`ですが、`Prometheus`と連携ができます。`Prometheus`を`Grafana`に連携させることで、お手軽に各サイト・APIエンドポイントのステータスを時系列で確認できるようになります。こんな感じになります:
## 設定について
基本的には起動させて、所定の設定ファイルが存在しなければ設定画面が表示されます。その画面に必要事項を指定していけばOK。
私の使用用途だと`SQLite`があっているため、`SQLite`を利用するように設定しました。設定ファイルの中身をのぞいてみると、こんな感じになっていました:
```
kazu634@itamae-test% cat config.yml
connection: sqlite
host: ""
user: ""
password: ""
database: ""
port: 3306
location: .
```
## Prometheusとの連携
この`Statup`ですが、`Prometheus`と連携ができます。`Prometheus`を`Grafana`に連携させることで、お手軽に各サイト・APIエンドポイントのステータスを時系列で確認できるようになります。こんな感じになります:
 ## まとめ
お手軽にウェブのエンドポイントやポート監視ができるので、色々と活用できそうです。
## 参考
- [GitHub - hunterlong/statup: Status Page for monitoring your websites and applications with beautiful graphs, analytics, and plugins. Run on any type of environment.](https://github.com/hunterlong/statup)
## まとめ
お手軽にウェブのエンドポイントやポート監視ができるので、色々と活用できそうです。
## 参考
- [GitHub - hunterlong/statup: Status Page for monitoring your websites and applications with beautiful graphs, analytics, and plugins. Run on any type of environment.](https://github.com/hunterlong/statup)