3.3 KiB
+++ thumbnail = "images/43806262985_22aca620eb_z.jpg" tags = [] categories = ["インフラ"] date = "2018-09-11T01:25:05+09:00" title = "お手軽にステータスページを作成できるStatupを触ってみた" description = "お手軽にステータスページを作成できるStatupを試しに使ってみました" +++
Statupを使ってみる
Statusページをお手軽に作成するツールStatupを触ってみました。自分参照用にお試しに設置してみた動作例のサイトはこちらです。
できること
httpとTCPのConnectivityを確認できます。
httpの場合は、GETリクエストだけでなく、POSTリクエストなどにも対応しており、REST APIのエンドポイントの応答確認にも対応できるようになっています。
TCPの場合は、IPアドレスとポート番号を指定して、応答の確認をします。
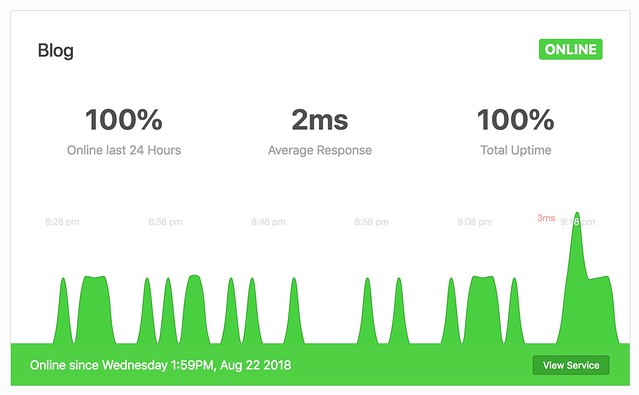
HTTPの場合
httpの場合、以下のようにレスポンスタイムの情報と一緒に表示されます。
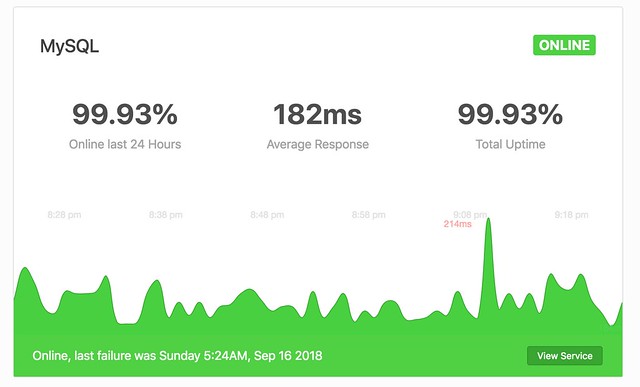
TCPの場合
tcpの場合、同じような感じで以下のように表示されます:
設定について
基本的には起動させて、所定の設定ファイルが存在しなければ設定画面が表示されます。その画面に必要事項を指定していけばOK。
私の使用用途だとSQLiteがあっているため、SQLiteを利用するように設定しました。設定ファイルの中身をのぞいてみると、こんな感じになっていました:
kazu634@itamae-test% cat config.yml
connection: sqlite
host: ""
user: ""
password: ""
database: ""
port: 3306
location: .
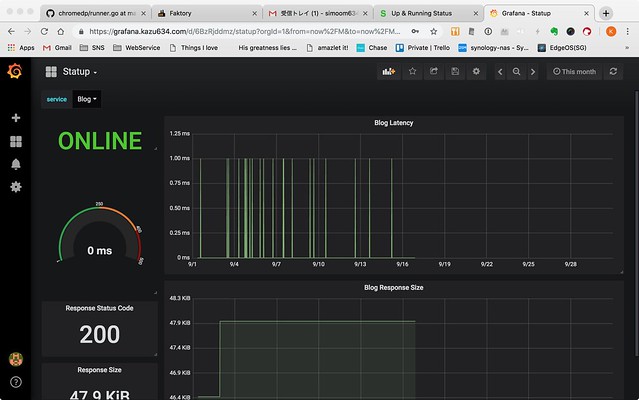
Prometheusとの連携
このStatupですが、Prometheusと連携ができます。PrometheusをGrafanaに連携させることで、お手軽に各サイト・APIエンドポイントのステータスを時系列で確認できるようになります。こんな感じになります:
まとめ
お手軽にウェブのエンドポイントやポート監視ができるので、色々と活用できそうです。