6.8 KiB
+++ title = "MetabaseでGeojsonを用いたカスタムマップを利用する" date = 2020-03-01T09:15:53+08:00 Description = "オープンソースのお手軽BIツール・Metabaseで自分で作成した白地図上にデータを可視化できるようになっていたようなので、試してみました" Tags = [] Categories = ["Tools", "Metabase"] thumbnail = "images/41603208672_984110305c_z.jpg" +++
オープンソースのBIツール・Metabaseをアップグレードしたところ、Geojsonを用いて、自分で用意した地図上にデータの可視化ができるようになっていました。
楽しそうだったので、東南アジアのGeojsonを作成して、データの可視化にチャレンジしてみました。
Geojsonとは
GeoJSON - Wikipediaによると、以下のような説明がなされています:
GeoJSON[1]は JavaScript Object Notation (JSON) を用いて空間データをエンコードし非空間属性を関連付ける ファイルフォーマット である。 属性にはポイント(住所や座標)、ライン(各種道路や境界線)、 ポリゴン(国や地域)などが含まれる。
要するに、緯度・経度情報をまとめて、地図上に図形を描画する元データ…みたいなものと思っていただければいいかと思います。この緯度・経度情報に国境の情報を入れてあげれば、任意の地域の白地図を作成できます。
Geojsonの作成
元となるGeojsonデータはGoogleで検索すると、たくさん出てきます。これをいじくり、作成してみました。Gistに貼り付けてあります。
工夫した点としては、Metabaseから参照できるように、プロパティとして以下を指定しています:
- name: 国名
- short: 国名の短い名前。こことデータベースのカラムで指定された国名コードが一致してたら、地図上にプロットされる
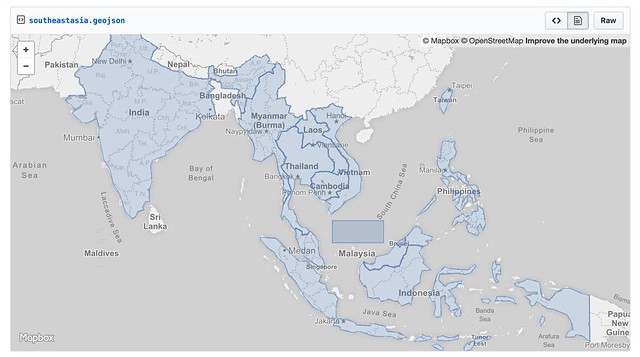
GistにGeojsonを貼り付けると、自動的に地図上に表示してくれます。私の場合はこのようになりました:
個人的な都合で、東南アジア各国だけでなく、インドと台湾も含めております。また、シンガポールは点にしか過ぎなくなるため、ベトナムとフィリピンとマレーシアの間の領域をシンガポールとしました。
Metabaseでの設定
Metabaseでの設定方法を説明します。
地図の登録
以下のように指定してあげます。まずはMetabaseの管理画面を表示させます:
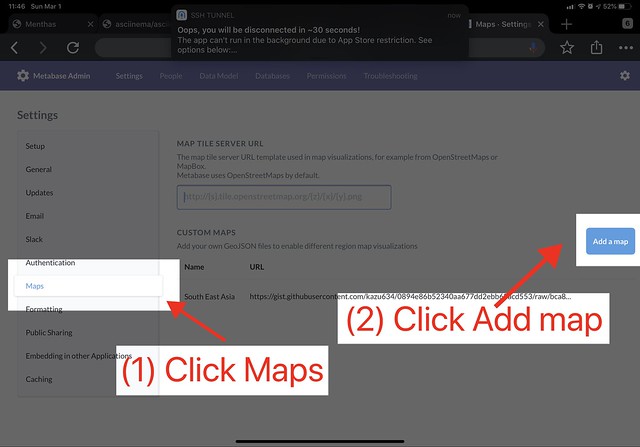
以下の画面が表示されるので、左側のメニューからMapsをクリックし、表示される画面からAdd a mapをクリックします:
そうすると以下のような画面が表示されます:
必要事項を入力していきます:
作成した東南アジア地図を用いる
地図を作成する際に、Region mapを指定し、先程追加したRegion mapであるSouth East Asiaを指定します。BIツールが参照するデータベースのカラムにはGeojsonで定義した国コード (= short) と同じものが入力されていることを確認した上で、国コードが格納されているカラムを指定してあげます:
可視化の結果
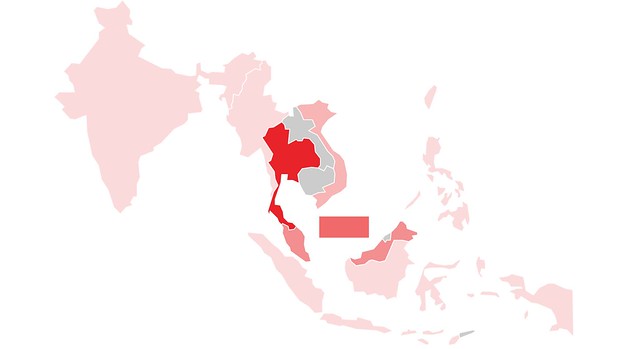
このような形で可視化できるようになりました:
まとめ
地図による可視化はチャレンジしてみたかったのですが、Metabaseによる可視化は自分でGeojsonを作成することができるため、カスタマイズが可能で色々と試してみたくなります。